How to パソコン 【平成16年5月31日(月)】 戻る
NO.27 サイト内検索の作成方法
自分達が作成したホームページのページ数が多くなると、その索引が結構煩雑になります。そんな時に、自分のサイト内の検索が出来ると便利です。早速、作成方法について、問合せがありましたので、以下にご紹介します。
サイト内検索の方法はたくさんありますし、本格的なものは高価なソフトを使用するものもあるようです。
ここで紹介するのは、、実用的で費用のかからない、Googleの検索機能を利用したサイト内検索の作成方法です。
この検索方法は、結城 浩さんというかたのホームページに詳しく記述してありますので、まず、そのホームページをご紹介します。
結城 浩さんのホームページ 結城浩さんのプロフィールなどはこのホームページでどうぞ。
結城 浩さんのサイト内検索の作成方法
このホームページを参照して作成できるかたは、これにより作成してください。
岡山市の電子町内会のホームページは「独自ドメインをもっていない」のでその方法を述べます。
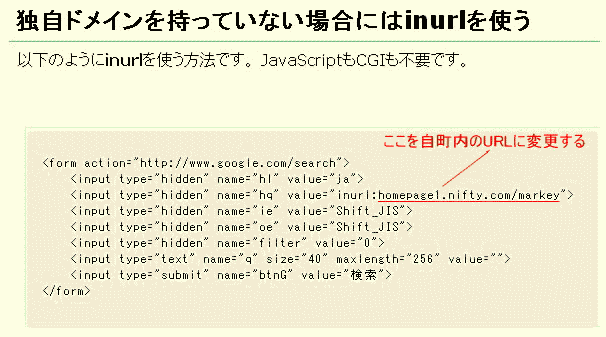
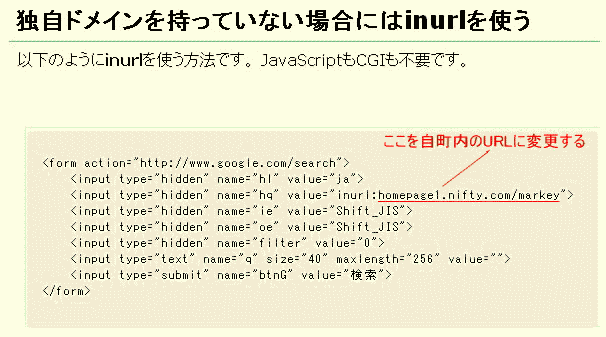
1.ホームページの「独自ドメインを持っていない場合にはinurlを使う」により作成する
| (1) |
自町内のURLはhttp//:は不要である。 |
 |
|
|
| (2) |
自分の町内のURLを記入して、これ全体をコピーし、HTMLソースに貼り付ける。
貼り付ける位置により、検索欄の位置が変るので、HTMLソースをよく見て貼り付ける
下記の例は賞田の例である。
下段から2行目のsize="40"は検索欄の幅を示す。(賞田の場合はこれをsize="30"にした)
maxlength="256"は欄の最大文字数を指定する。
最下段のvalue="検索”は検索ボタンの表示を表す(賞田の場合はvalue="サイト内検索”にした) |
<form action="http://www.google.com/search">
<input type="hidden" name="hl" value="ja">
<input type="hidden" name="hq" value="inurl:townweb.e-okayamacity.jp/shouda">
<input type="hidden" name="ie" value="Shift_JIS">
<input type="hidden" name="oe" value="Shift_JIS">
<input type="hidden" name="filter" value="0">
<input type="text" name="q" size="40" maxlength="256" value="">
<input type="submit" name="btnG" value="検索">
</form>
|
|
|
| (3) |
貼り付けた後はプレビュウーで見て位置を確認する。
このとき、右のような「エラーが検出されたので、修正しました」のウインドウが表示されることがありますが、気にしないで「OK」をクリックしてください。 |
 |
|
 |
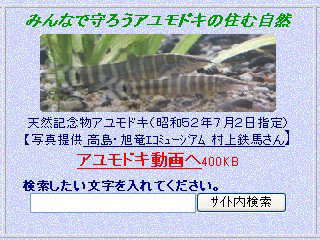
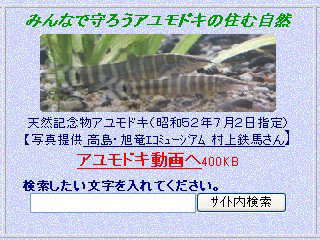
検索欄の上下は一行ずつ空いてしまい、通常の方法では文字は挿入できないので、「検索したい文字を入れてください。」の文字は、「挿入」から「レイアウト枠」を使い表示してあります。
以上お試しください。
検索の文字は自由に入れてください。賞田の例では、「龍ノ口山」とか「アユモドキ」「いのしし」「カモ」や「自分の名前」などをいれるとその関連ページがすべて表示されます。
一度作成しておくと、あとはGoogleがやってくれますので、大変楽です。特にページが多くなった場合の過去のページの整理を省き、検索で代替をすることができます。
|
|
戻る