 |
How to パソコン 【平成16年4月29日(木】 戻る
NO.26 インラインフレームの作成方法
ホームページビルダーで、見出しなどの項目が多い場合には、「インラインフレーム」という方法で見出しを作ると便利です。
見出しには、リンクが簡単に貼れたり、項目が100項目とか200項目とかになっても、比較的見やすくつくれます。
賞田のホームページでは「インラインフレーム」を使って「Hot トピックス」「How
to パソコン」「なんでも展示室」などの見出しを作っています。その方法について問い合わせがありましたので、説明します。
作り方の難点は、HTMLソースにタグを直接入力しますので、その点がちょっと取っ付きが悪いのですが、一回作成してしまうと後は、タグは関係なく、普通の方法で項目の変更や追加ができます。
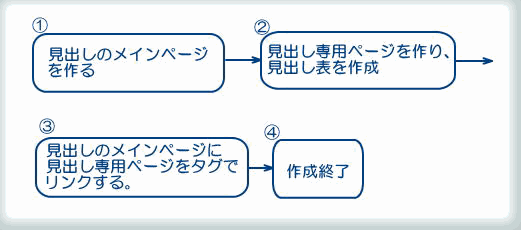
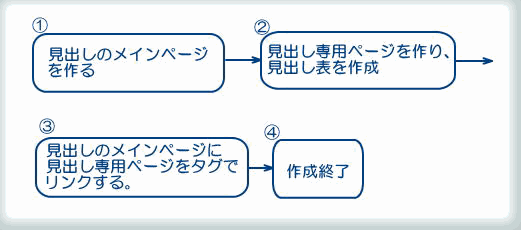
1.作り方のフローチャート
 |
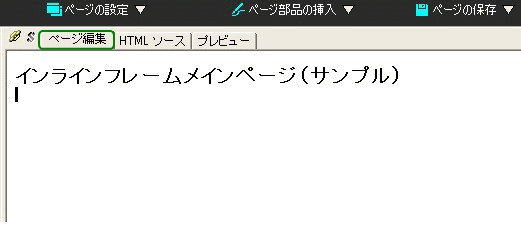
| (1) | インラインフレームのメイン画面を作成する。 ページの名前は、例として(sample.htm)とした。 |
 |
|
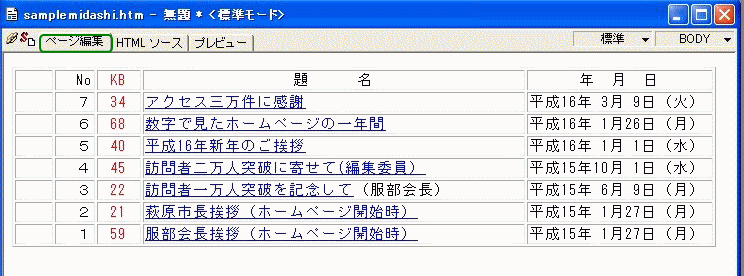
| (2) | 見出しページを作成し表を作る。ページの名前は例としてsamplemidashi.htmとした.メインページと異なる名前であればなんでもよい。番号は下から若い番号順にしたほうが、見やすいと思います。 リンクは後から貼ることのできますが、下記の【注1】に留意してください。 |
 |
|
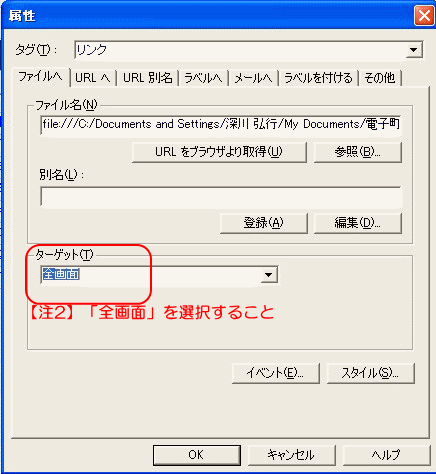
| 【注1】リンクの貼り方の注意次項 ターゲットで「全画面」を選ぶこと | |
 |
|
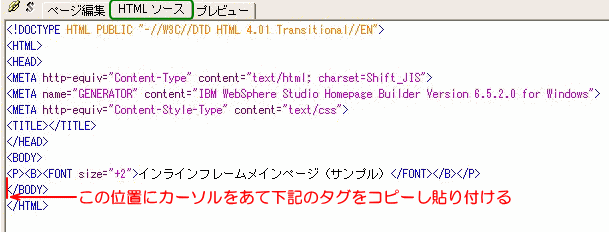
| (3) | メインページに見出し専用ページをタグでリンクする。 (1)のインラインフレームメインページ(サンプル)のHTMLソースは下図のとおりです。 |
 |
|
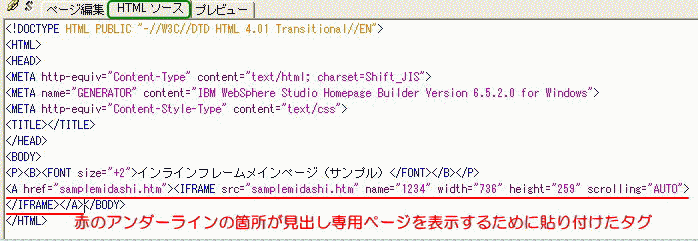
| <A href="samplemidashi.htm"><IFRAME src="samplemidashi.htm" name="1234" width="736" height="259" scrolling="AUTO"></IFRAME></A> (これをコピーして上記の位置に貼り付けてください。) | |
| 【注2】samplemidashi.htmは見出し専用ページのページ名を記入し貼り付ける。nameは何でもよいがここでは1234とした。widthとheightはそれぞれインラインフレームの大きさで、数字で大きさを変更できるが、(5)の方法で変更するほうが簡単である。 | |
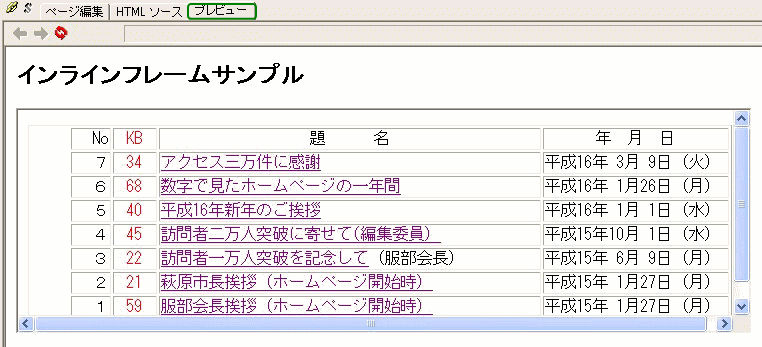
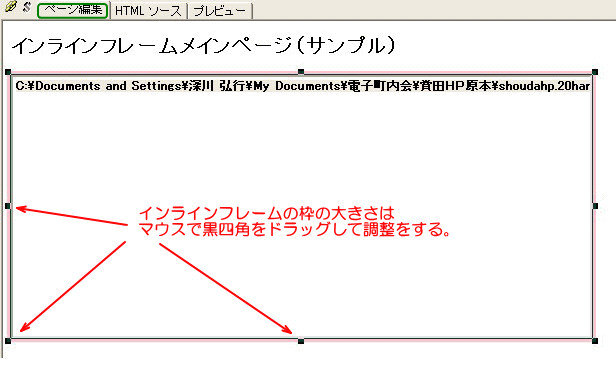
| (4) | プレビュウーで見ると下記のように表示される |
 |
|
| HTMLソースで確認しておく width=,height= はフレームの幅と高さを表す。nameは何を入れてもいい | |
 |
|
| (5) | インラインフレームの幅と高さはタグで変更可能であるが、下記の方法で行う方が便利である。 |
 |
|
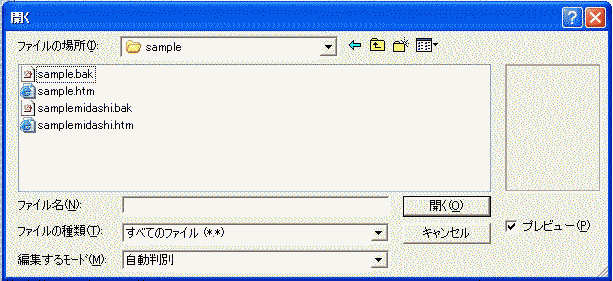
| (6) | 下記のように、メインページと見出し専用ページは同じフォルダーに収容する。 【注3】他のページからインラインフレームにリンクするときは、必ずメインページ(この場合は、sample.htm)にリンクすること。 |
 |