| 1. | 素材が一番 | ||||||||||
| 素材がないと始まらない。ホームページ作成技術は2番と思います。いくらホームページ作成の技術がうまくても素材がないと駄目です。素材こそ各人に手分けして収集することに専念すべきと思います。 幸いなことに、当町内会はこの点は町内会長がリーダーシップをとり極めてスムースに行きました。 また、文字入力などは、一人で入力すると大変です。手分けをすると随分たすかります。当町内では、9名の人が協力してくれました。 |
|||||||||||
| 2. | 素材を加工するための技術は必要 | ||||||||||
| 素材が一番とは言え、その素材を加工する技術は必要です。少なくとも必要なものはスキャナーとデジカメです。 | |||||||||||
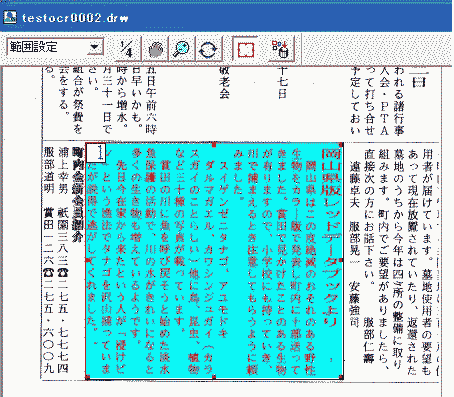
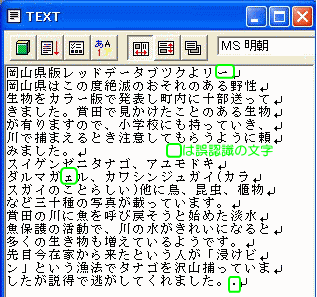
| スキャナーはデジカメ以外の写真、パンフレット、新聞の切り抜きなどをパソコンに取り込むのに必ず必要です。 スキャナーは現在、いろいろと性能も良く値段も2万円以下で使いやすいのが出ています。 ちなみに私が使っているのは、CanoScan LiDE 30というタイプです。これのいいところは、交流電源不要で、USB端子から、直接電源供給を受けられるので、ノートパソコンなどで移動して使う場合に便利です。また、簡易なOCR(光学文字読み取り機能)が付いていますので、原稿などから、直接文字を読み取ることができます。(ただし、認識率は、原稿によってまちまちですが、明朝体で書かれた原稿などはかなり高い認識率があります。手入力より正確です) 次にデジカメも必需品です。 実は私はデジカメを前から持っていましたが、デジカメで加工する方法はほとんど知りませんでした。 そのため、デジカメのパソコンでの加工は、最初から習いました。「How to パソコン」のNo.5~No.11にデジカメの初歩的な取り込みや加工の方法を掲載しておりますので参考にしてください。 どんなことが特に必要かと言いますと。トリミングやサイズ変更、明るさ調整などが特に必要です。 OCRの実力をご紹介します。下記の例は賞田情報の一部をOCRで認識させました。 賞田情報は原版をコピー機で普通紙に複写したもので、鮮明度は通常で、特にキレイな原稿ではありません。 左図の枠内を認識させ、右図のテキストにOCRで変換したものです。この場合の認識率は98.9%でした。 |
|||||||||||
|
|||||||||||
| 3. | 自分達で作る | ||||||||||
| ホームページの講習会が開催されますが、講師が「作りましょうか」といわれることがありました。これでは講習会ではなく、作成を請負に出すのと同じです。時間がかかっても、下手くそでも、必ず自分達で作ることが重要と思います。講師からはノウハウだけを教えてもらうようにすべきです。 そうしないと必ず、オープンしてから更新方法がわからなくて困ります。最初は少々拙くても、更新しやすいページを作るよう心がけておけばあとでいくらでも改善できます。フォルダの設定も重要です。これについては、5項を参考にしてください。 |
|||||||||||
| 4. |
軽い画面を作るよう心がける | ||||||||||
|
|||||||||||